aboTREKA 3dText
Posted by
moih60
Labels:
aboTREKA 3dText
من خلال هذا الدرس يمكنك عمل تاثير ثلاثي الابعاد علي النص
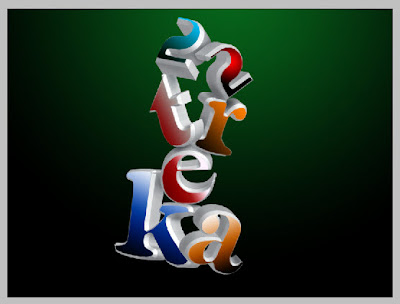
Final Image:
Let's start:
Step1: first open new project Ctrl+N and chose ur image size for me 800*600 pxs are good
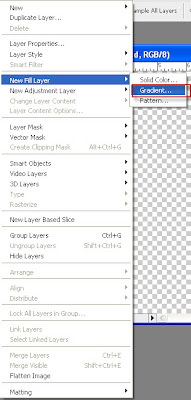
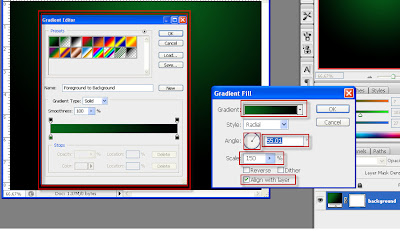
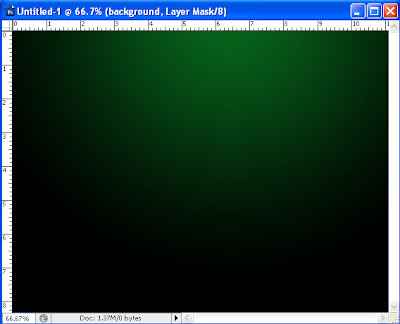
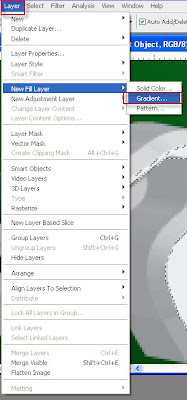
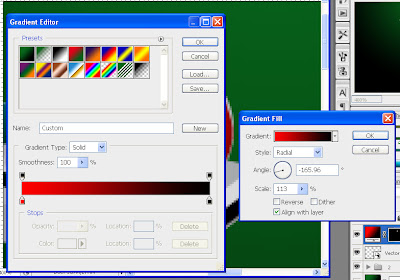
 Step2: Then go to Layer > New Fill Layer > Gradient and then select the parameters u prefer U can use the image below as reference and you can move the gradient to the side of the pic...
Step2: Then go to Layer > New Fill Layer > Gradient and then select the parameters u prefer U can use the image below as reference and you can move the gradient to the side of the pic...

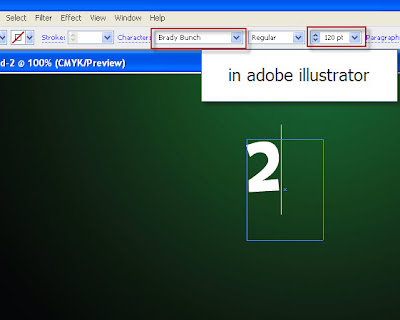
 Step3: In adobe Illustrator and this program is greet u can do such greet effect and create ur own vectors by it ((Down load illustrator HeRe))
Step3: In adobe Illustrator and this program is greet u can do such greet effect and create ur own vectors by it ((Down load illustrator HeRe))First select Text Tool(T) and make ur space for the text u want (just like the image below) then type the letter as 2
 THEN by this tool which u can find in tool bar select it and go to the letter and press on it
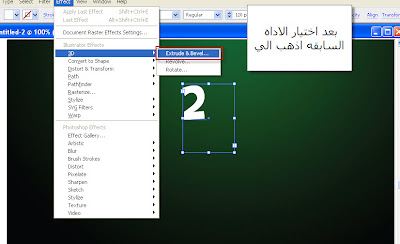
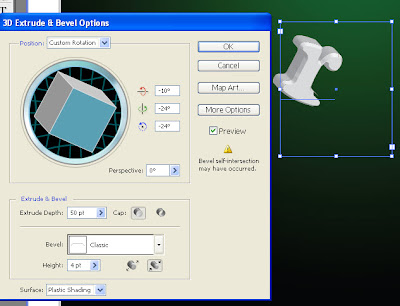
THEN by this tool which u can find in tool bar select it and go to the letter and press on it SO that the letter converted from text feature to shape as shown in the image below and then go to Effect > 3D > Extrude&Bevel
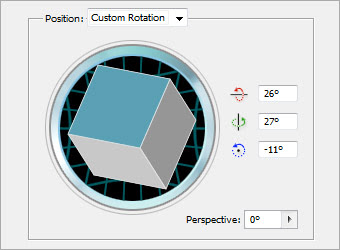
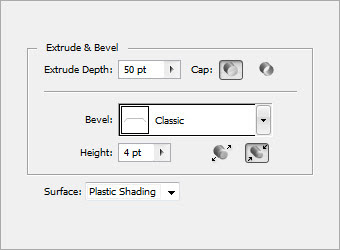
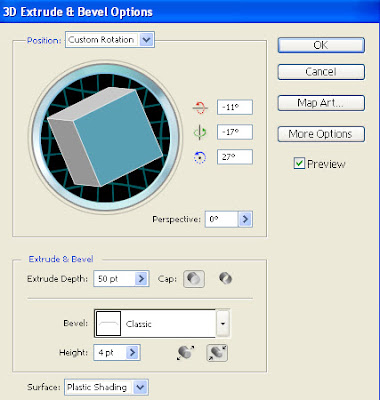
SO that the letter converted from text feature to shape as shown in the image below and then go to Effect > 3D > Extrude&Bevel  Step4: you can use the image below as reference to adjust ur parameters
Step4: you can use the image below as reference to adjust ur parametersNOTE:from this options you can control the 3d effect of the letter

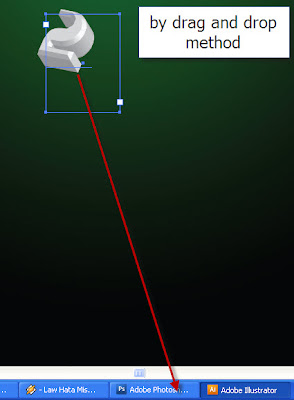
 Step5: use Drag and Drop method to bring ur work from adobe Illustrator to Photoshop
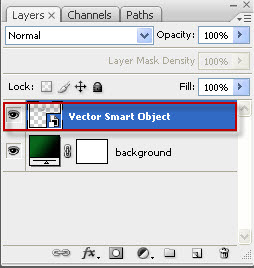
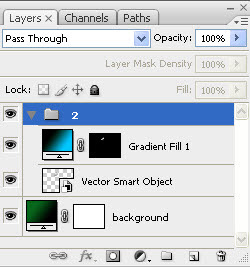
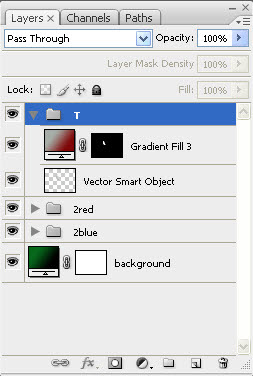
Step5: use Drag and Drop method to bring ur work from adobe Illustrator to Photoshop As you see in Layer pelette the Illustrator work appear as Vector Smart Object
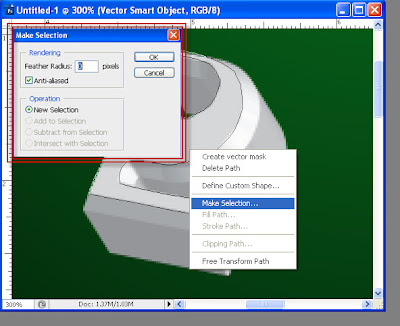
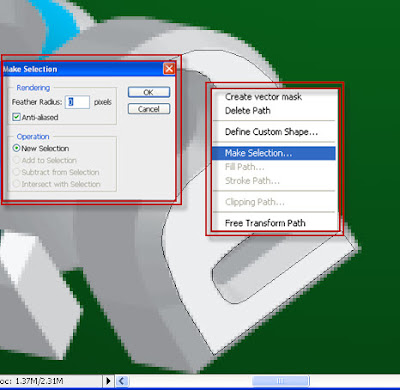
As you see in Layer pelette the Illustrator work appear as Vector Smart Object Step6: make anew layer above the vector smart object then select Pen Tool(P) and make ur selection as shown in the image below then right click on the selection and chose Make selection and adjust the Feather to (o) px
Step6: make anew layer above the vector smart object then select Pen Tool(P) and make ur selection as shown in the image below then right click on the selection and chose Make selection and adjust the Feather to (o) px
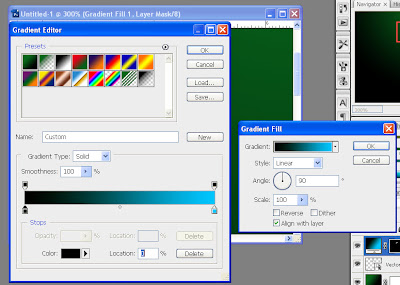
 Step7: on the selected area go to Layer > New Fill Layer > Gradient and adjust ur parameters ..you can use the image below as reference
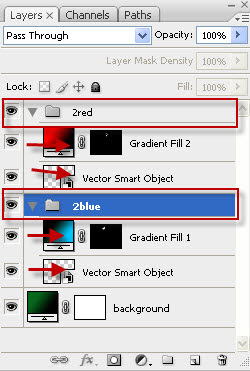
Step7: on the selected area go to Layer > New Fill Layer > Gradient and adjust ur parameters ..you can use the image below as reference AS you see here the Layer pelette ....u can group each vector smart object and its gradient layer in one group
AS you see here the Layer pelette ....u can group each vector smart object and its gradient layer in one group  Step8: Then repeat the from step3 as you first return to Illustrator and type ur letter or no. then select the tool to convert the text to shape and go to Effect > 3D > Extrude&Bevel and set ur parameters to control the 3d effect of ur letter
Step8: Then repeat the from step3 as you first return to Illustrator and type ur letter or no. then select the tool to convert the text to shape and go to Effect > 3D > Extrude&Bevel and set ur parameters to control the 3d effect of ur letter Again by Drag and Drop method to bring the Illustrator work to photoshop and make ur selection and so on ...........
Again by Drag and Drop method to bring the Illustrator work to photoshop and make ur selection and so on ........... Here u make ur gradient colour for the selected part of ur letter
Here u make ur gradient colour for the selected part of ur letter
 AS you see the two vector layer and each have its gradient color and grouped
AS you see the two vector layer and each have its gradient color and grouped Repeat from Step3>>>to>>>Step7
Repeat from Step3>>>to>>>Step7



 Finally you can get this results
Finally you can get this results Final Image: you can reavh this final result by using some effect and brushes
Final Image: you can reavh this final result by using some effect and brushesu can download these brushes from HERE

Subscribe to:
Post Comments (Atom)



Post a Comment